-ms-transition: background .2s ease;
When building a fully responsive site the layout should adapt to different screen sizes from mobile to tablet and desktop. If you really want linear you will need to specify it.

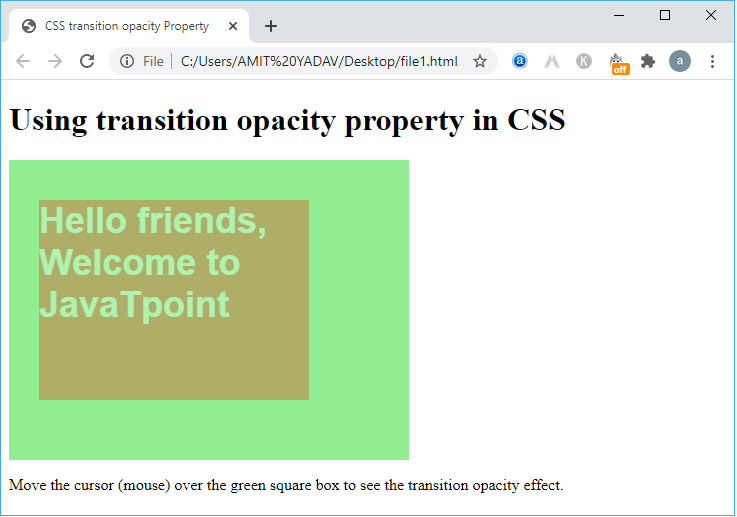
Css Transition Opacity Javatpoint
55 opacity0.

. Ease is the default timing function so you dont have to specify it. Color 2s text-shadow 2s. The Middle Ages was a defining period of history in Europe and across the globe.
100 opacity0. INTERVIEW TELL ME ABOUT YOURSELF - HOW TO ANSWER THE TELL ME ABOUT YOURSELF QUESTION Watch my FREE Interview Strategy Workshop here. For use with the HTC Vive Oculus Rift Oculus Quest Rift S and Valve Index controllers.
I needed to do the same thing as you and landed on your question. Setup by motoring enthusiasts like yourselves the Motoring Archive brings together some of the worlds most iconic motoring publications making their extensive back catalogues available for the very first time. By default Tailwind provides utilities for four different example animations as well as the animate-none utility.
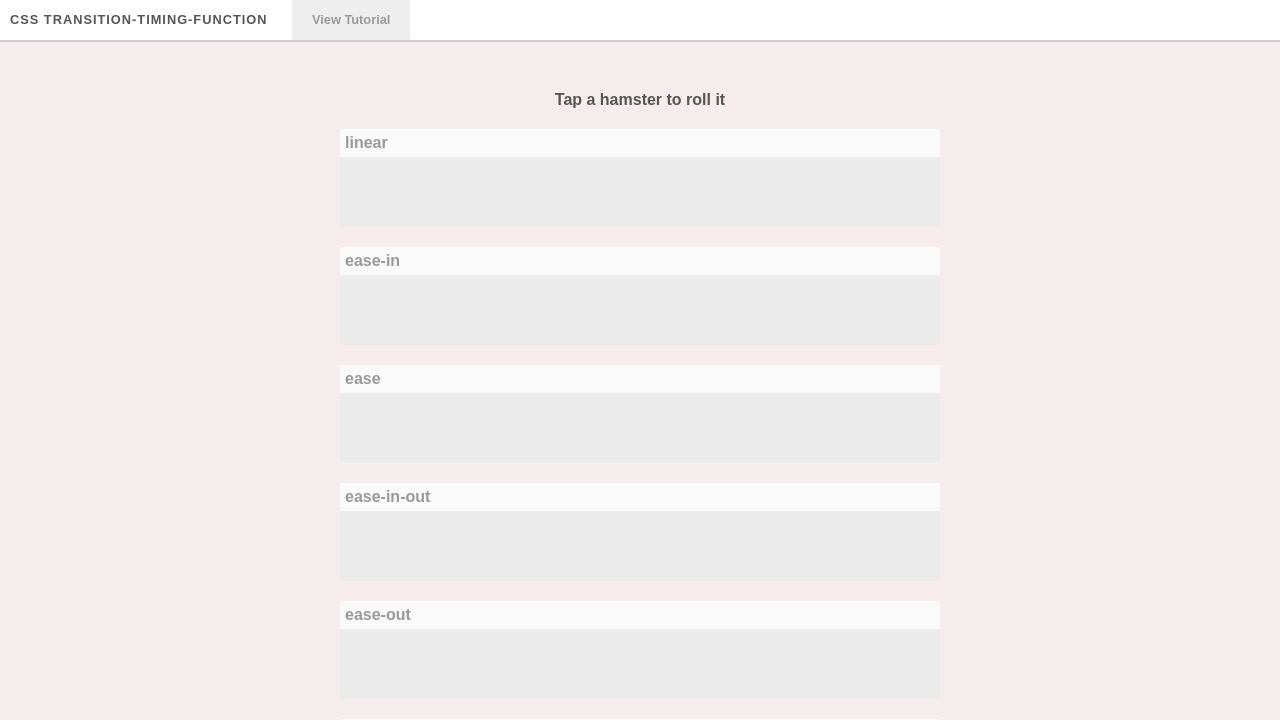
The W3Schools online code editor allows you to edit code and view the result in your browser. The delay may be zero positive or negative. Color 2s linear text-shadow 2s linear.
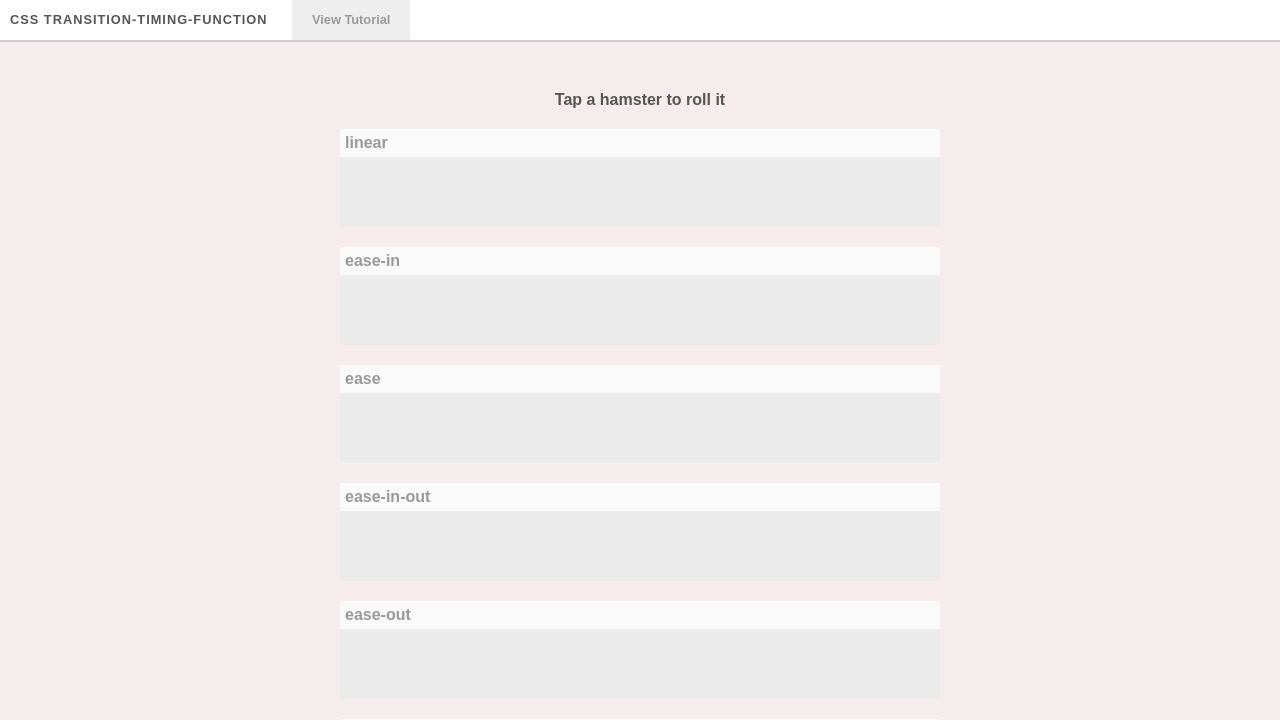
Buy DJI Air 2S Fly More Combo Drone with RC Pro Remote Controller featuring Fly More Combo Accessories Included RC Pro Remote with 55 1080p Display 20MP Stills or up to 54K Ultra HD Video 3-Axis Gimbal with 22mm Lens 1 CMOS MasterShots Automated Themed Filming FocusTrack Subject Tracking Modes QuickShot Aerial Effects Hyperlapse Modes for Time. A crazy leak claims that Robert Downey Jrs first return to his iconic Iron Man role might happen very soon - heres what you need to know. Browsers give us a set of pre-built timing functions to work with.
This property accepts an easing function which describes how the intermediate values used during a transition will be calculated. Cf3 imgtop animation-name. JSFiddle of my solution in action Note it currently works in Firefox Ill let you add the crossbrowser lines trying to keep the solution clean of clutter.
Heres how it looks. Although free all themes and templates were precisely crafted with design code and SEO on mind. CCIS to automate payment process and improve customer.
From the Viking and Norman invasions of Britain to the devastating plagues of the 14th century or the rise of Mansa Musa and the Kingdom of Mali enjoy our impressive and growing library of documentaries. Text animated with JS. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
28 2022 GLOBE NEWSWIRE SimplePin a leading cloud-based digital payments infrastructure provider for the insurance industry has been selected by Coastal Community Insurance Services 2007 Ltd. Teach Early Years magazine is the leading B2B title for early years teachers practitioners and providers offering expert advice on educating the 05s and. Bootstrapious brings you free Bootstrap 3 Themes for your next project.
Ease 开始和结束慢中间快 linear 匀速 ease-in 开始慢越来越快 ease-out 结束慢越来越慢 ease-in-out 先加速后减速与ease类似但比ease幅度大 cubic-beziernnnn 贝塞尔曲线中4个值随意调整就会得到不同的效果. If you reduce the slide count to 3-4 for example you get 6 second periods of black between slides. A collection of CSS spinners.
Everythings the same as Demo 1 but Ive added this to the CSS and removed the hover selector. The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. A positive value will delay the start of the transition effect for.
If you expand the slide count to a larger number than 6 esp 15-20 you get overlapping images sometimes both visible at the same time seen easily at the start of the slideshow after a full cycle. Animation background image background zoom Code color change CSS Programming pure css smooth zoom without JS zoom zoom in zoom out Hi everyone The animation property in CSS is a pretty cool feature that can be used to create nice animations by just using CSS and leaving JS out of the process. Next lets look at the timing function.
Transition properties are comma delimited in all browsers that support transitionsnav a transition. Navigations are usually complicated as. A value of 0s or 0ms will begin the transition effect immediately.
The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve. Thats certainly more relaxed. As a couple other have mentioned.
The MK-III VR gun stock features a magnetic quick connectdisconnect for the main and off hand controllers. Each image is visible for 9 seconds before fading to the other one. But it still feels a little stilted.
Animations by their very nature tend to be highly project-specific. Keyframes cf3FadeInOut 0 opacity1. Featured Image for SimplePin Featured Image for SimplePin PALM BEACH Fla Jan.
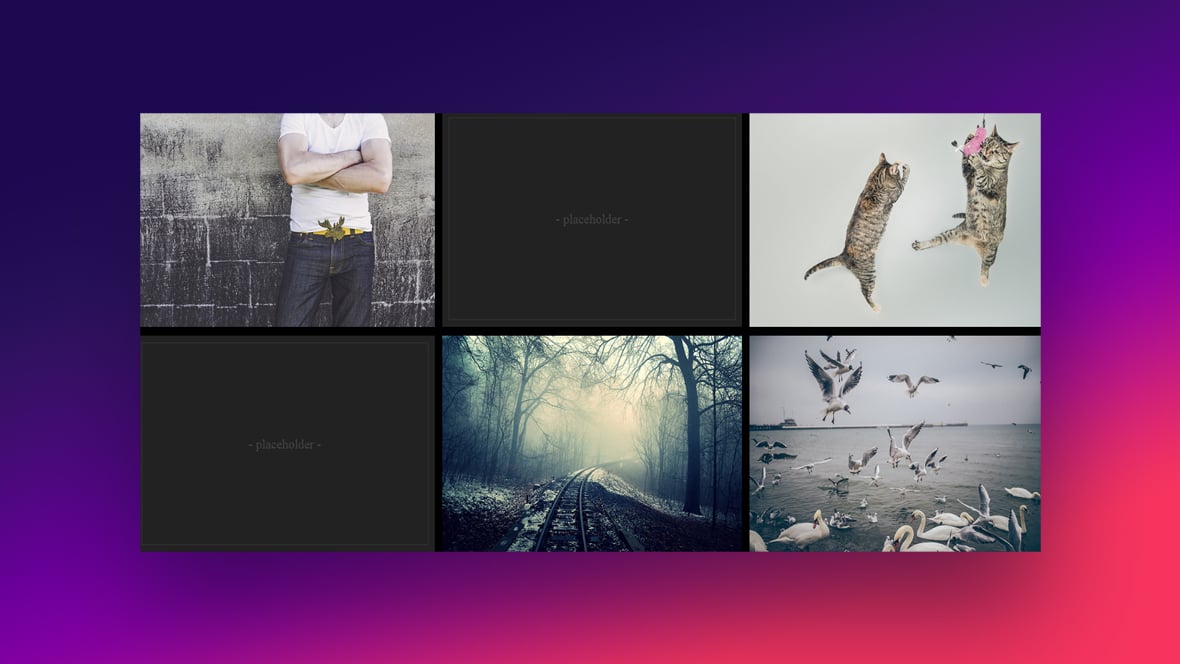
Covering popular subjects like HTML CSS JavaScript Python. First I created a sprite sheet that had two frames. If not using bootstrap and you wish to use the hover simply remove the classes on the first div col-lg-3 col-md-4 col-sm-6 col-xs-12 and give this div a chosen size eg width.
Virtual Rifle Systems maker of VR FPS game devices. Bootstrap image hover effects. The animations we include by default are best thought of as helpful examples and youre encouraged to customize your animations to better suit your needs.
See the Pen Landing page with animated background image 2s. Background 2s easetransform 2s ease-in 1s. 45 opacity1.
This was a time of castles and peasants guilds and monasteries cathedrals and crusades. I ended up taking finding about the steps function which I read about from here. Fade-slide-down 2s ease-out forwards.

Bootstrap 5 Animations Examples Tutorial

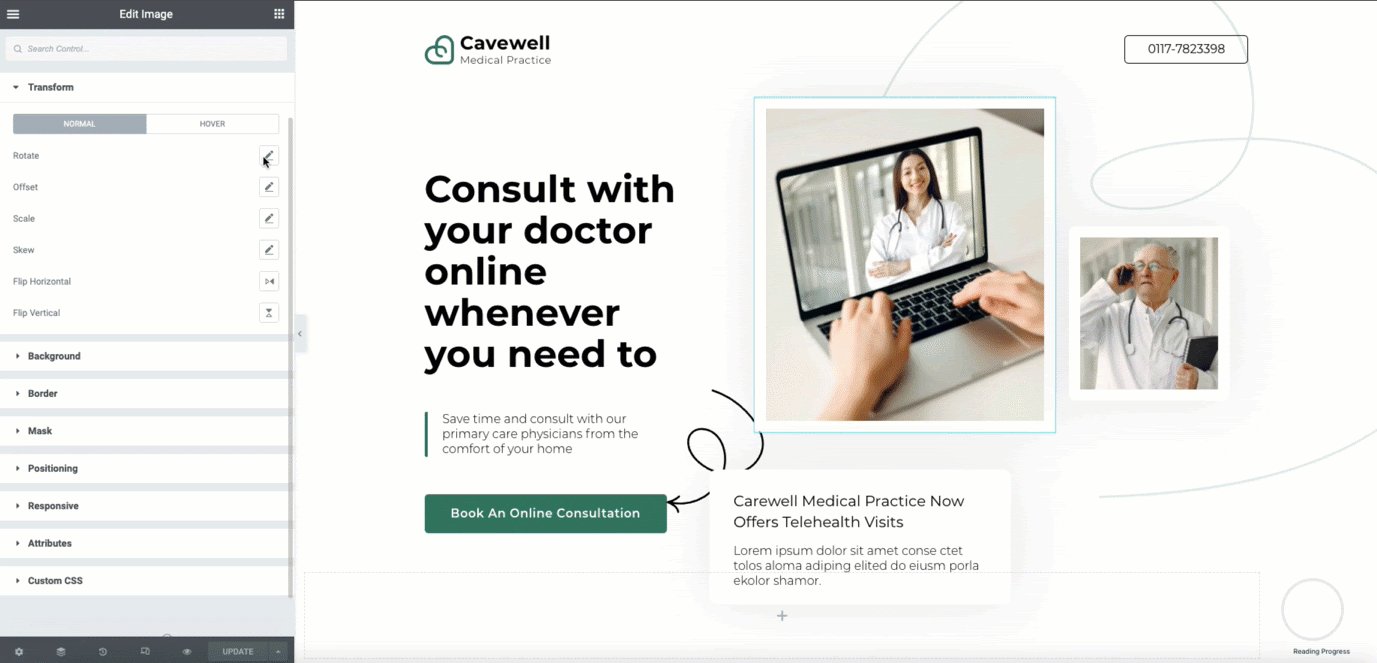
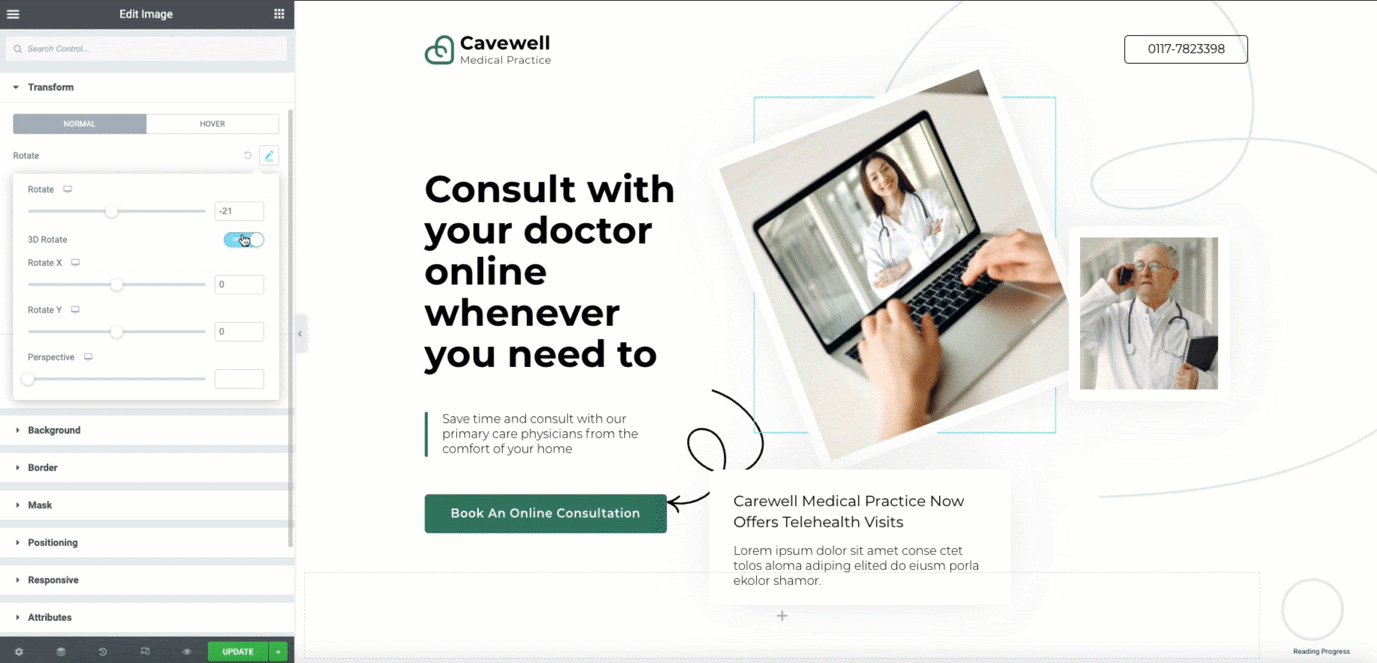
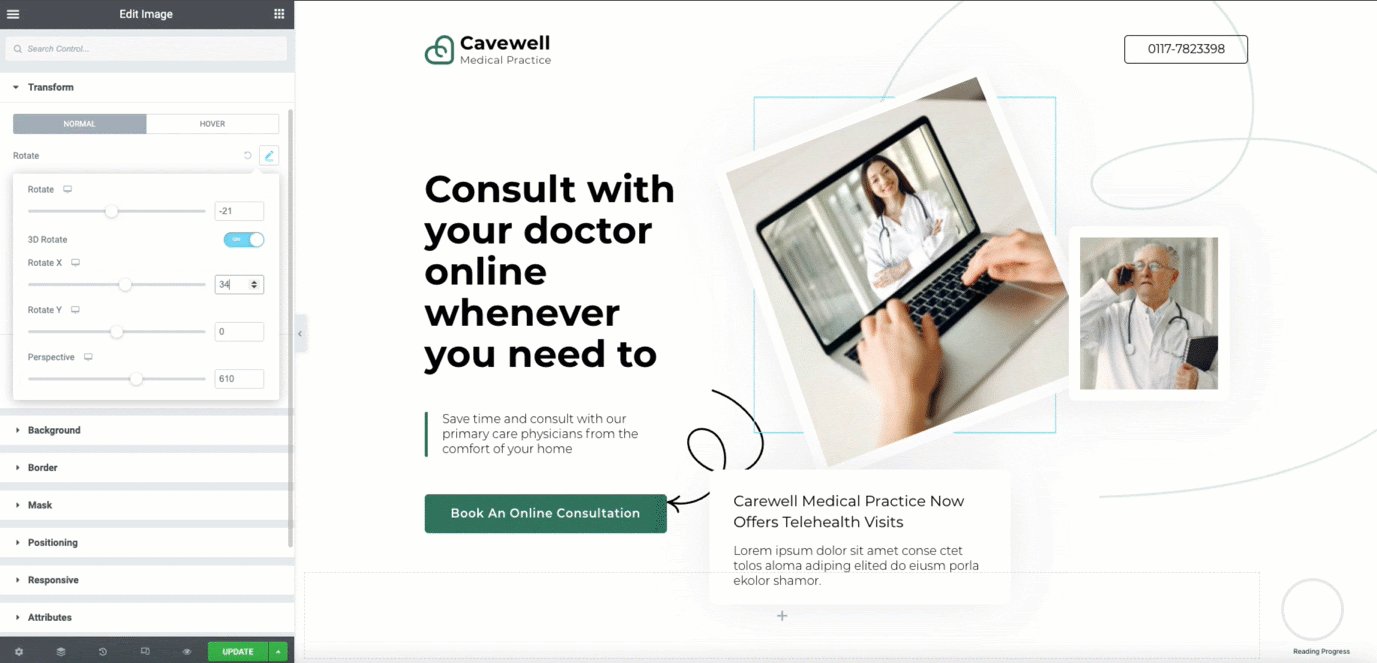
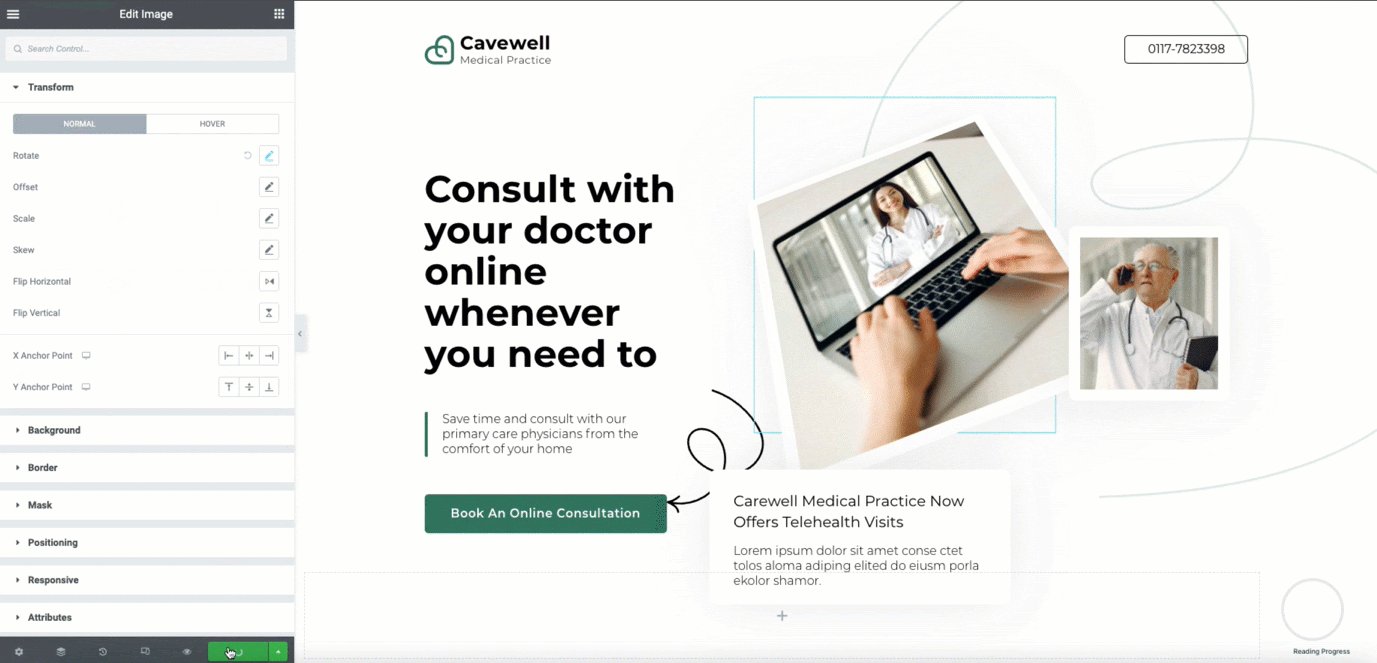
Css Transform Elementor

24 Creative And Unique Css Animation Examples To Inspire Your Own

Use The Transform Css Property To Ensure Smooth Animations Create Modern Css Animations Openclassrooms

How To Add Interactive Animations And Page Transitions To A Next Js Web App With Framer

Pin Pa Muurikka Recept

Tailwind Css Transition Property Geeksforgeeks

Css Transitions Easeout

Css Transition Timing Function Examples

Saker Silicone Caulking Tools Smart Saker Caulking Tools Caulking Ideal Tools

What Are Css Hover Animations How Can You Use Them

Css Background Blend Mode How To Use It For Photoshop Effects In Css

Really Cool Css Image Effects You Can Use Too 53 Examples

Cherry Tomatoes Swedethings Cad